Download and Run
This tutorial walks you through running the React + .NET API web app. (The steps are similar for other stacks.)
- Set the
projectPathvalue in the StackPuz Client configuration to"D:/stackpuz", then start the StackPuz Client app with the command:node index.js -
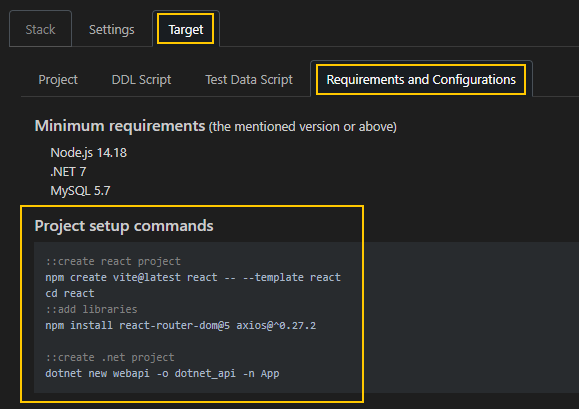
Create the project by following the setup commands outlined in the Requirements section, placing it in the
D:/stackpuz/Project1directory. -
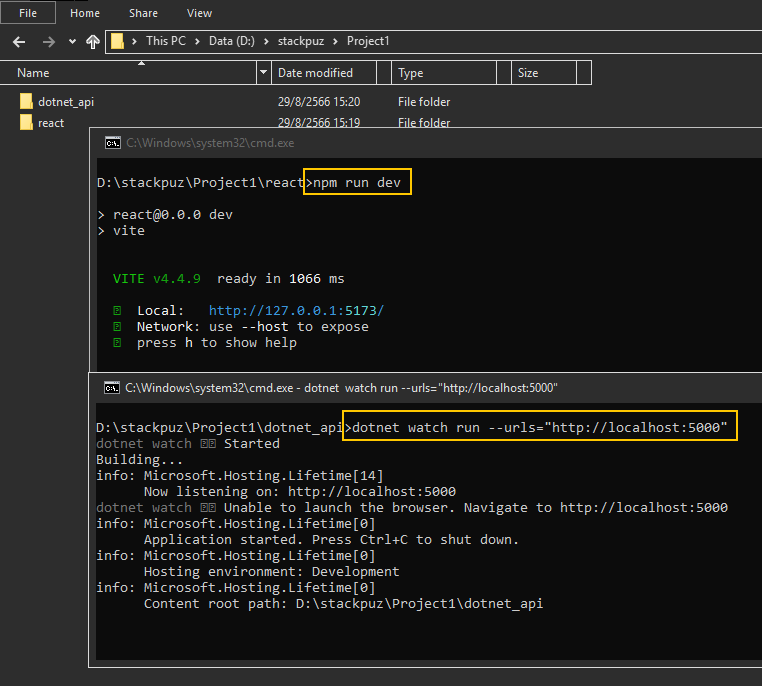
After setup, you should have two folders within
D:/stackpuz/Project1. -
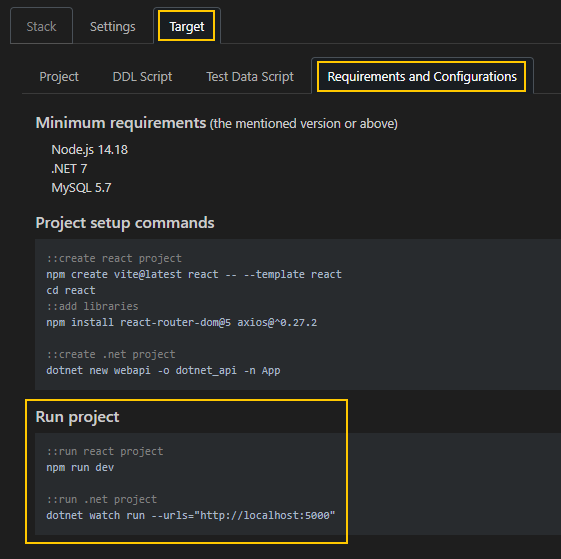
Run the projects using the commands provided in the Requirements section.
-
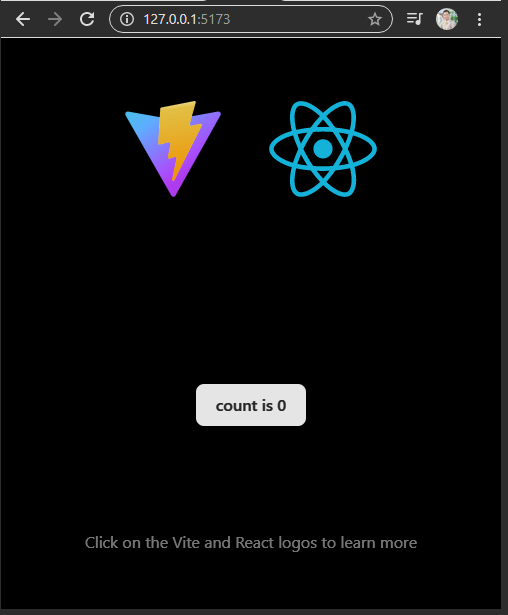
Open a web browser and navigate to
http://127.0.0.1:5173/to view the empty web app running. -
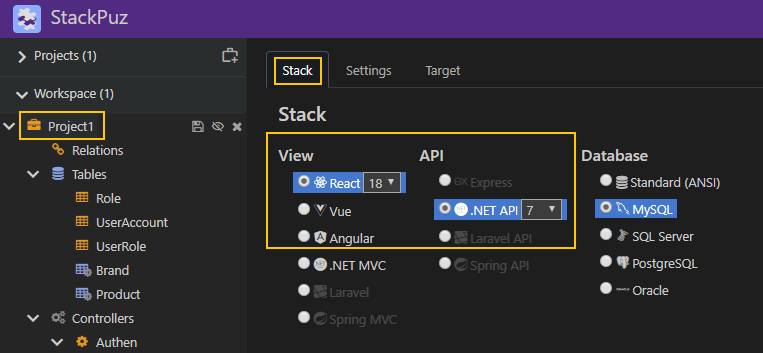
Go to your StackPuz project (Project1), select the React + .NET API stack.
-
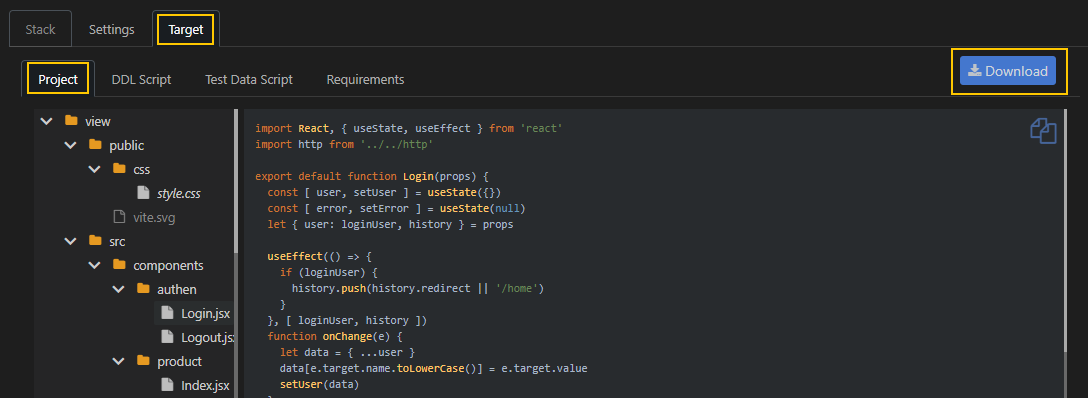
In the Target tab, under Project, click the Download button.
-
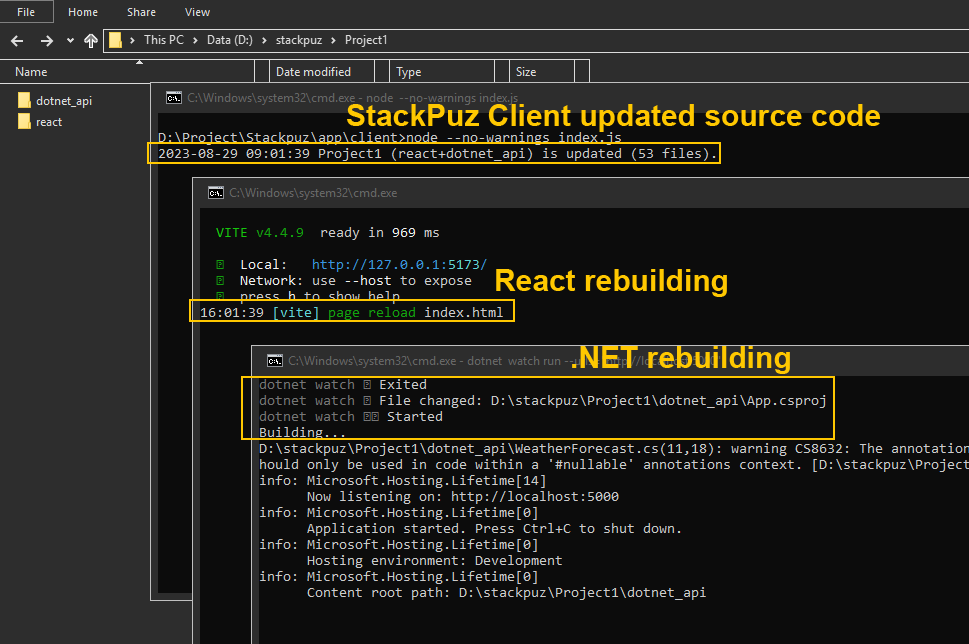
You should see updating messages in the console as the project files are synchronized.
-
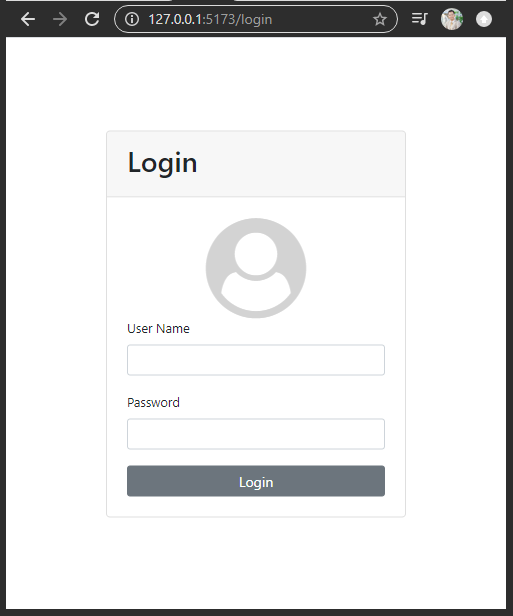
Switch to the browser, and the web app will now display the login screen.
-
Log in with the test credentials: username
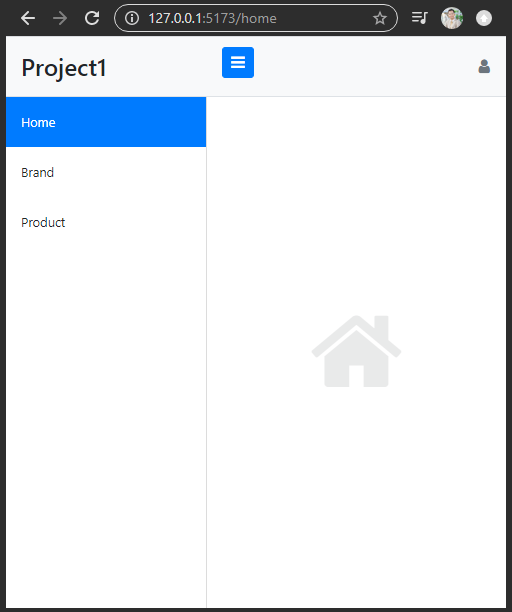
adminand password1234. You'll now redirected to the web app home page.