Create View
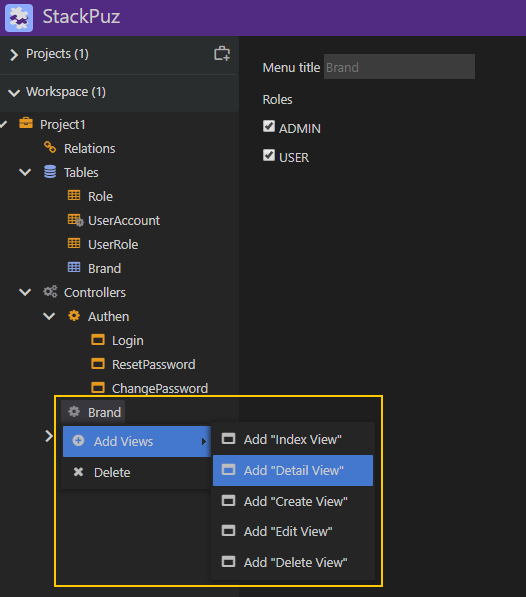
You can create a view by right-clicking the Controller icon and selecting "Add View."
Note
Rather than creating each view individually, you can use the Scaffolding menu to generate the controller and its associated views with a single click.
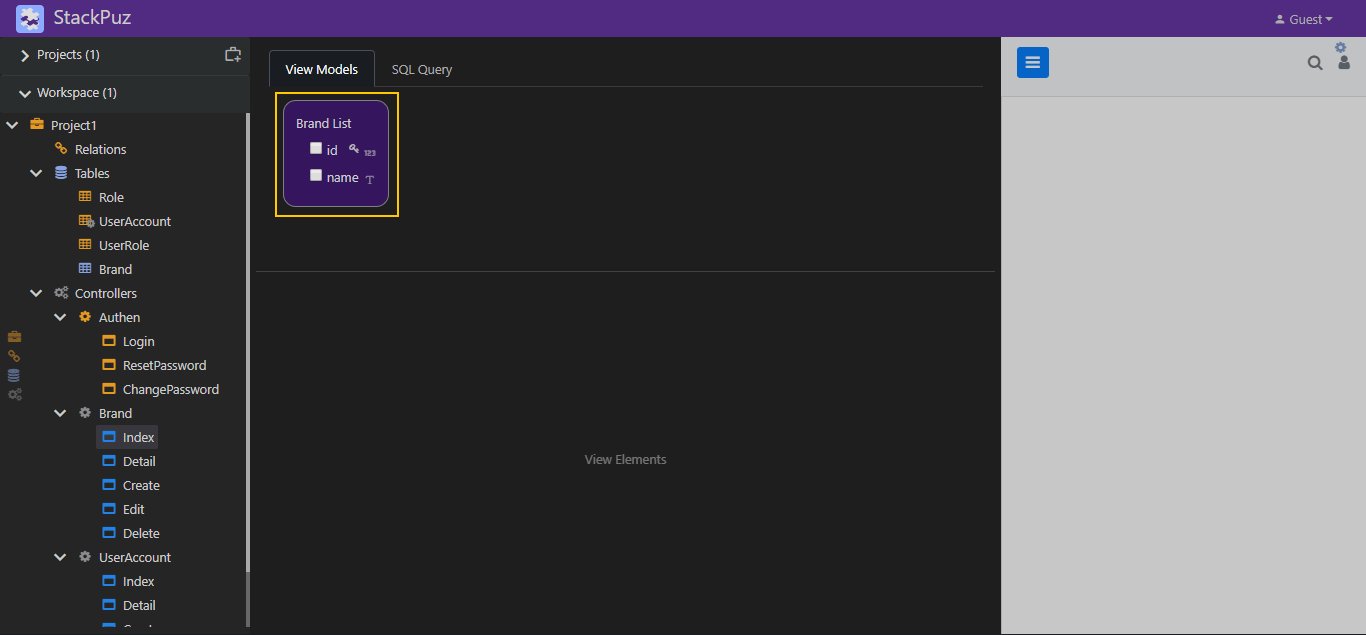
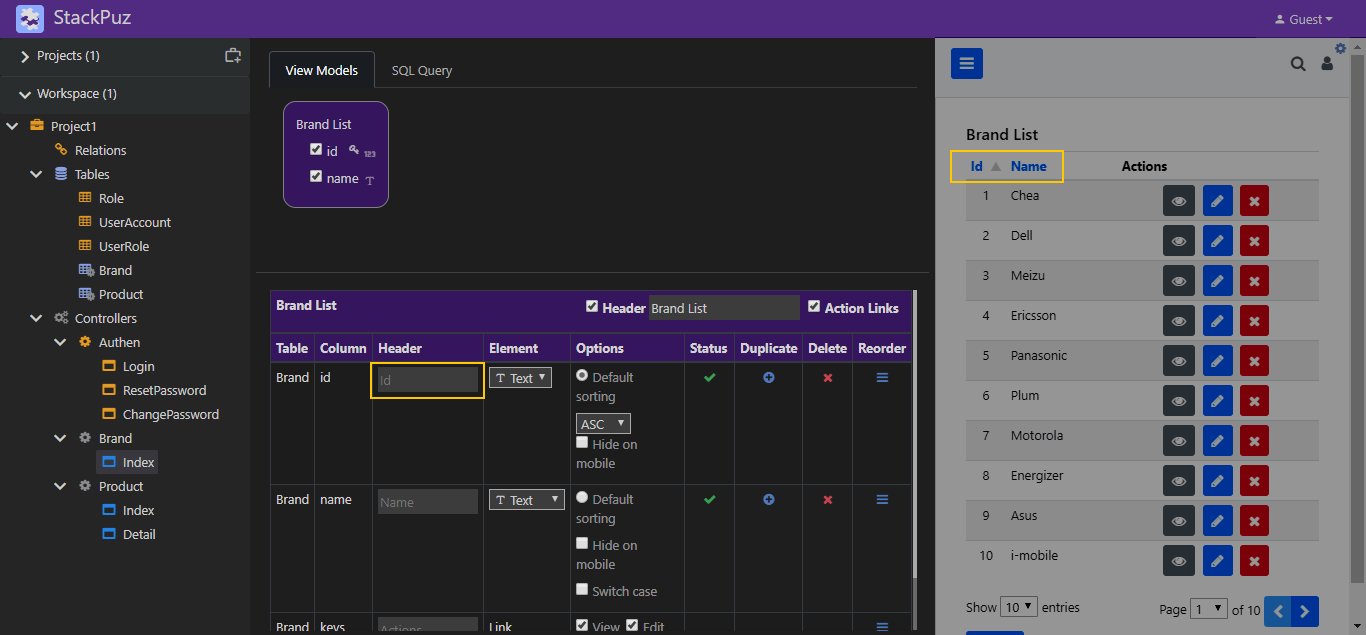
View Models
The View Models section displays the model (table) along with its fields (columns). From this section, you can select which fields to display in the view.
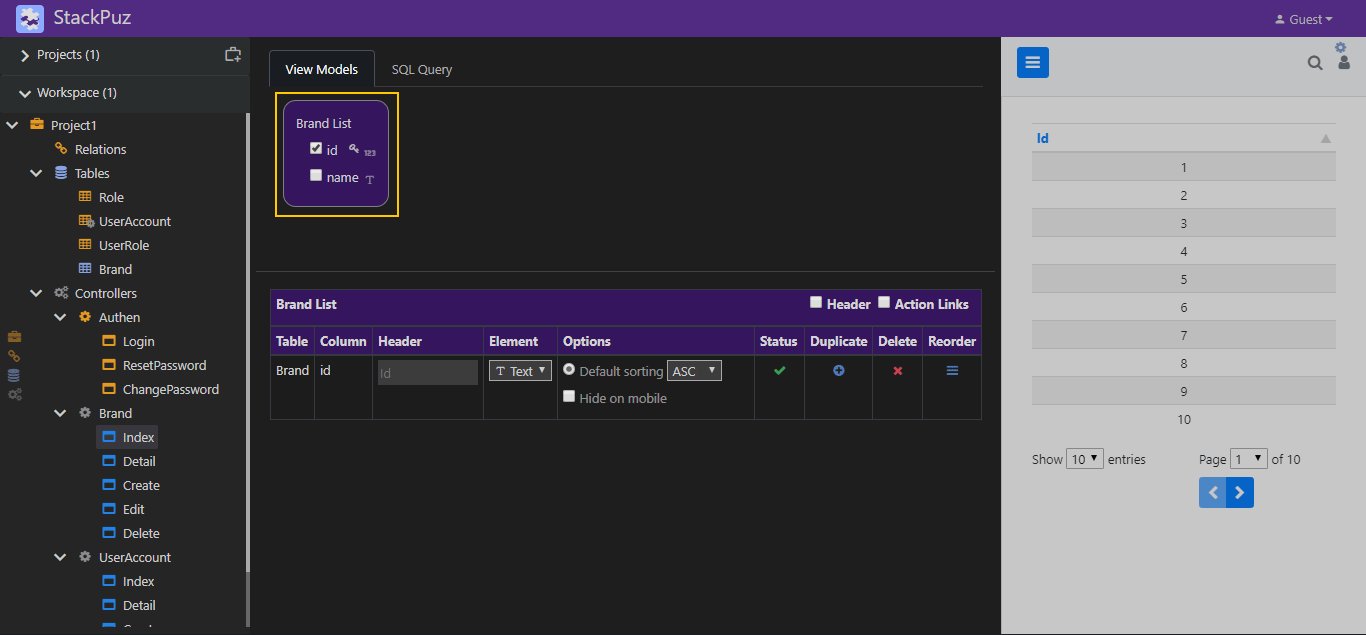
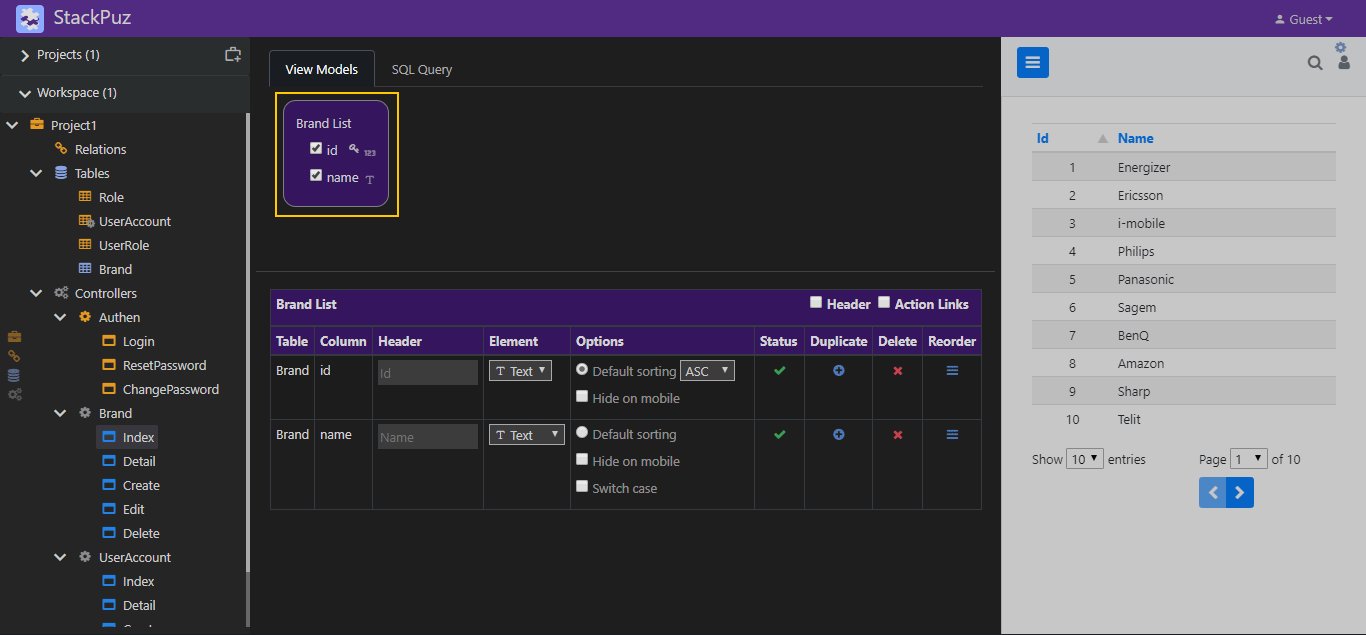
View Elements
The View Elements section, located at the bottom of the View Models, allows you to customize the field elements.
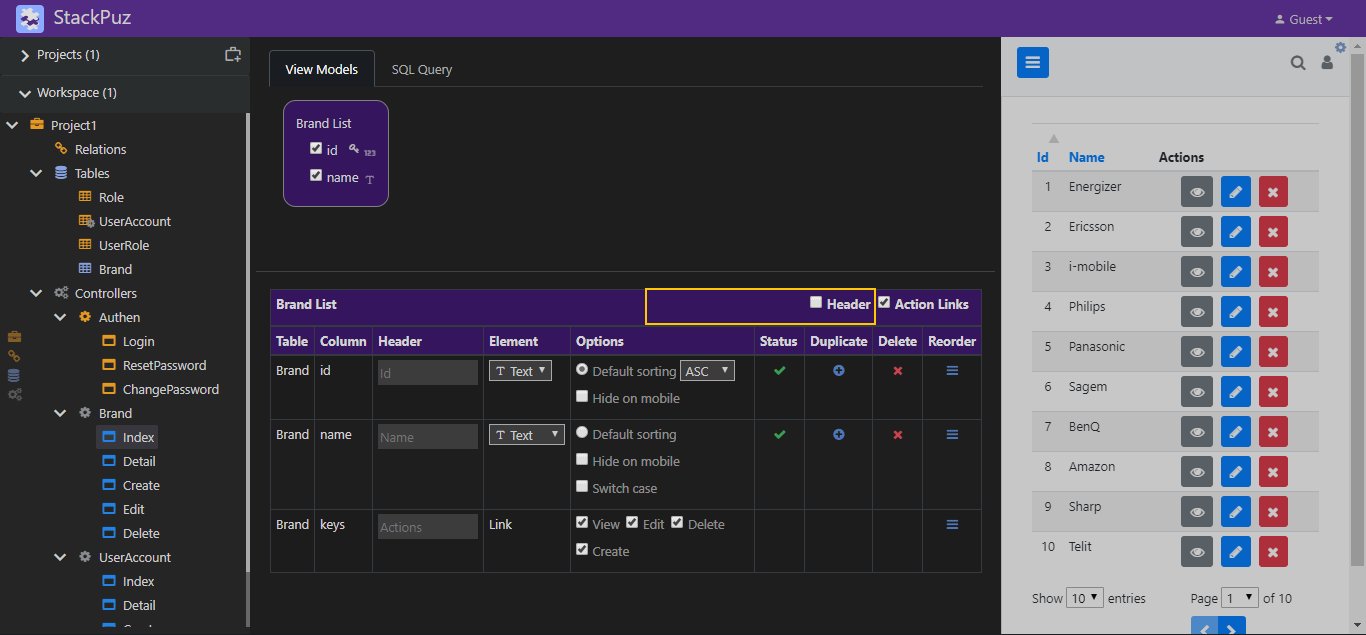
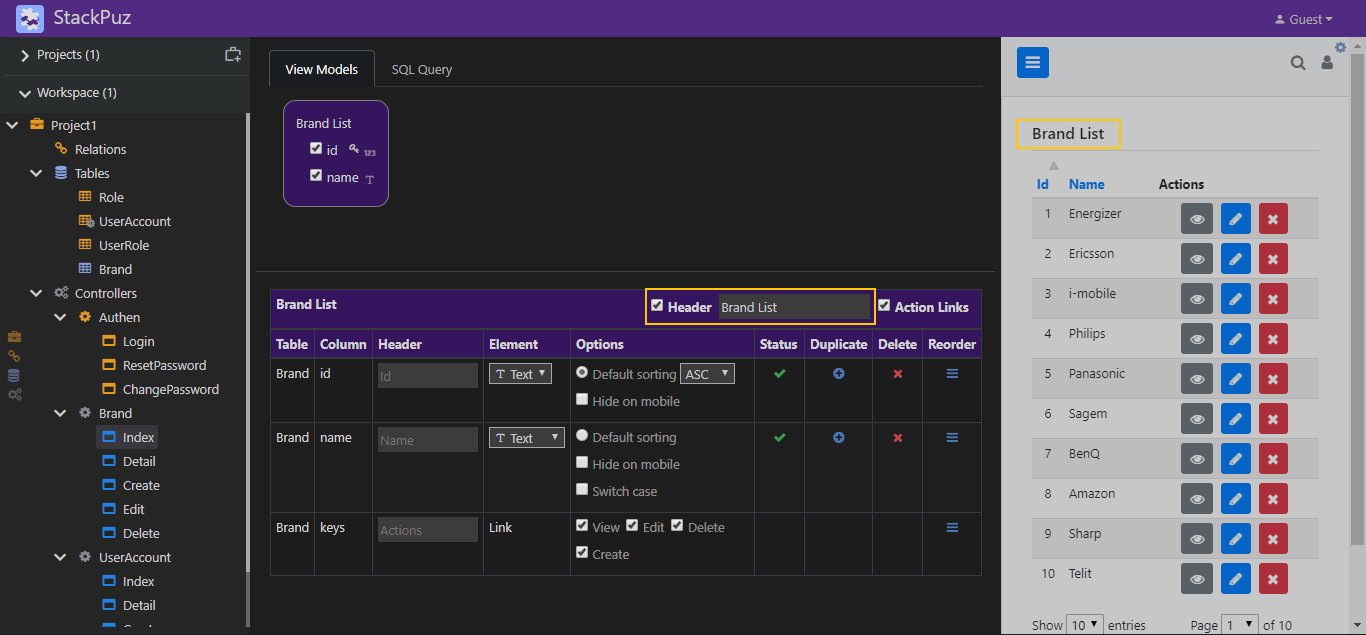
List Header
Toggle to show or hide and edit the list heading in the Index View.
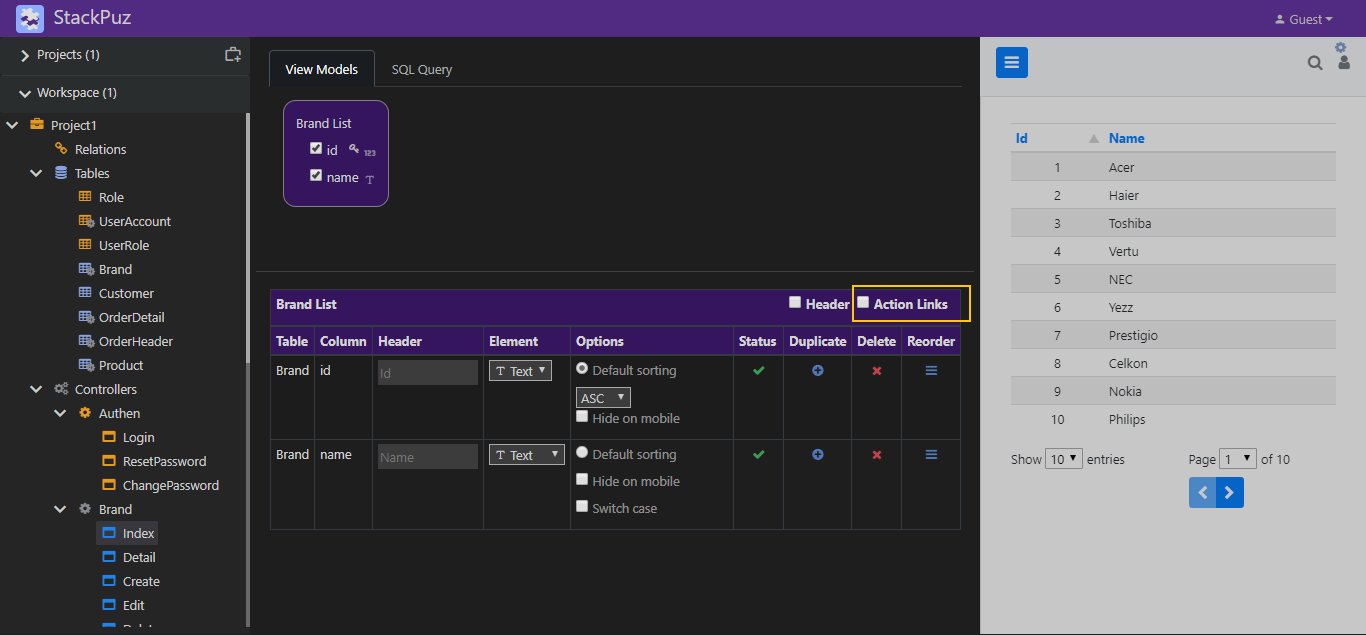
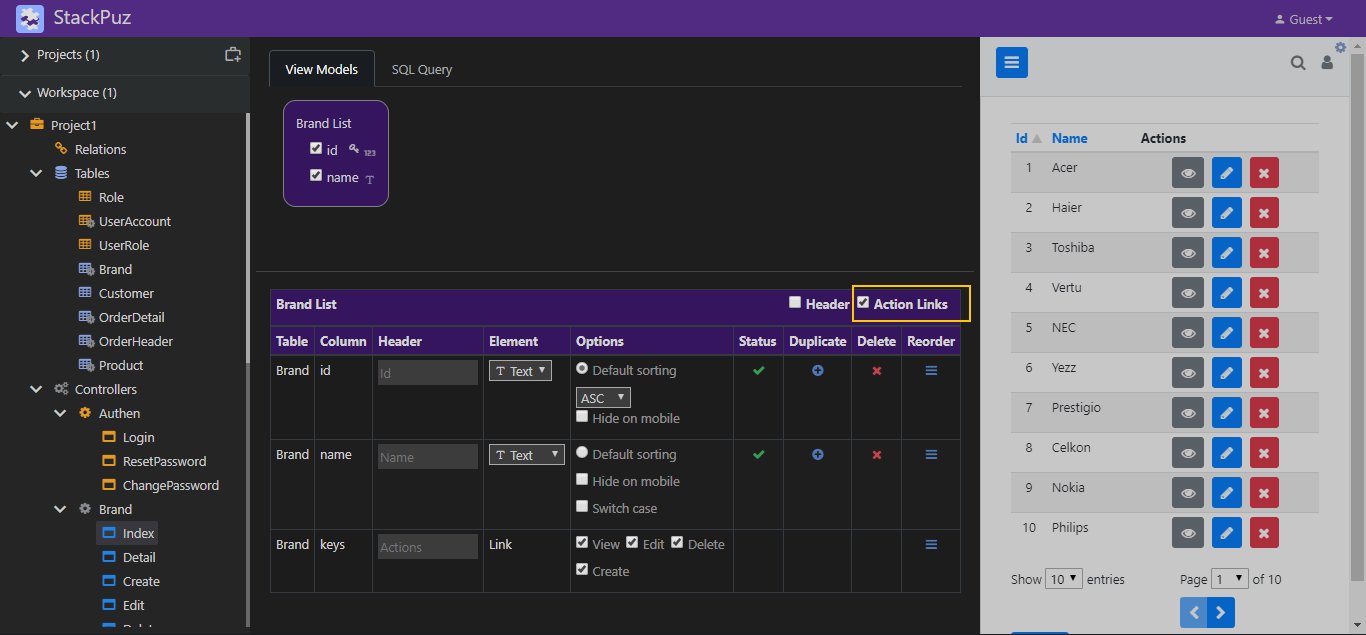
Action Links
Toggle to show or hide action links in the Index View.
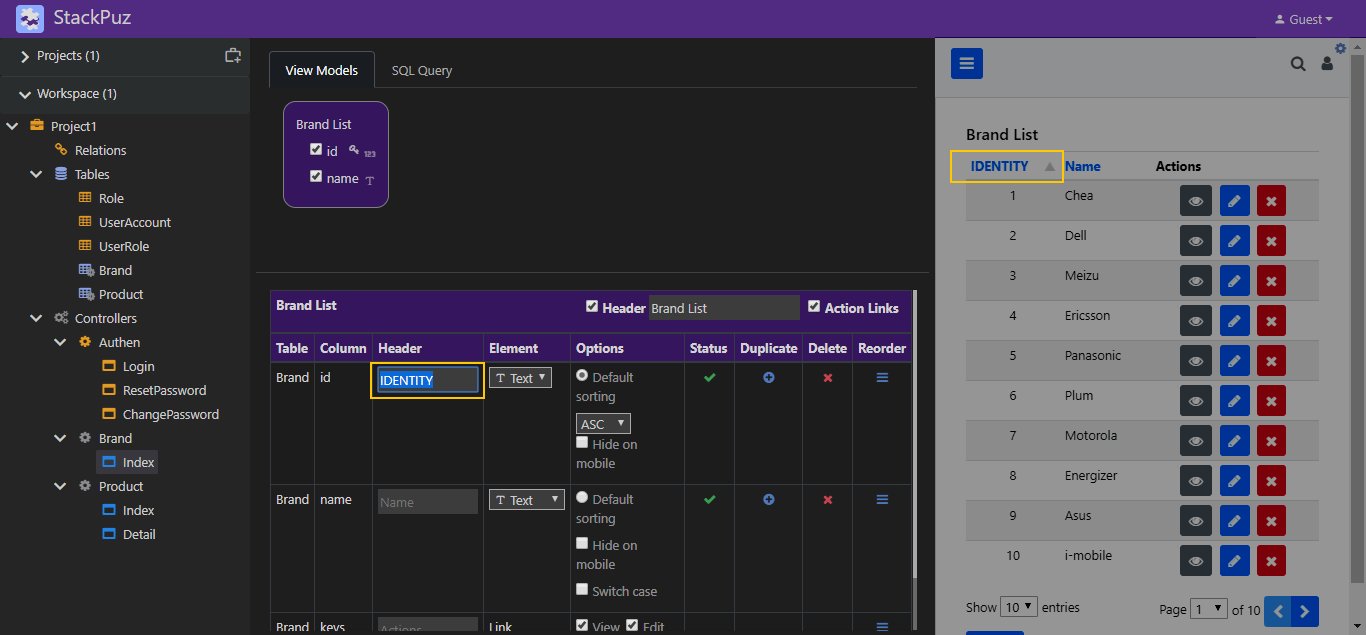
Header/Label
Edit the column headers in the Index View or modify the labels of form elements in other views.
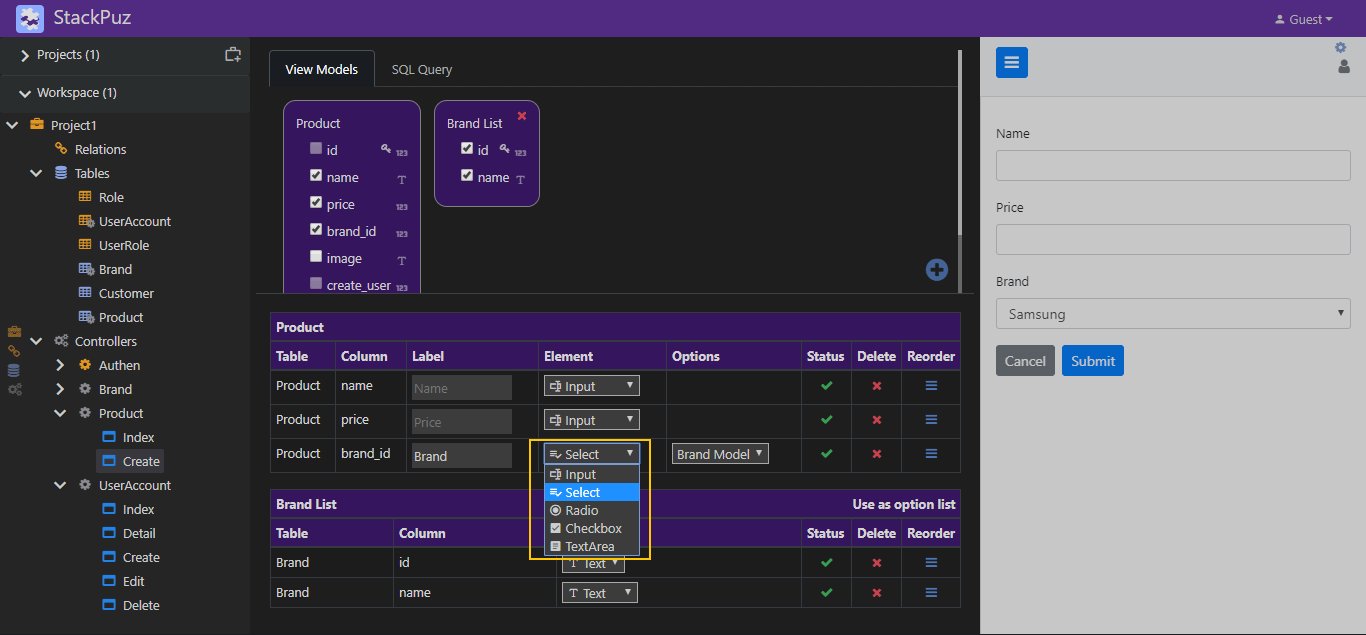
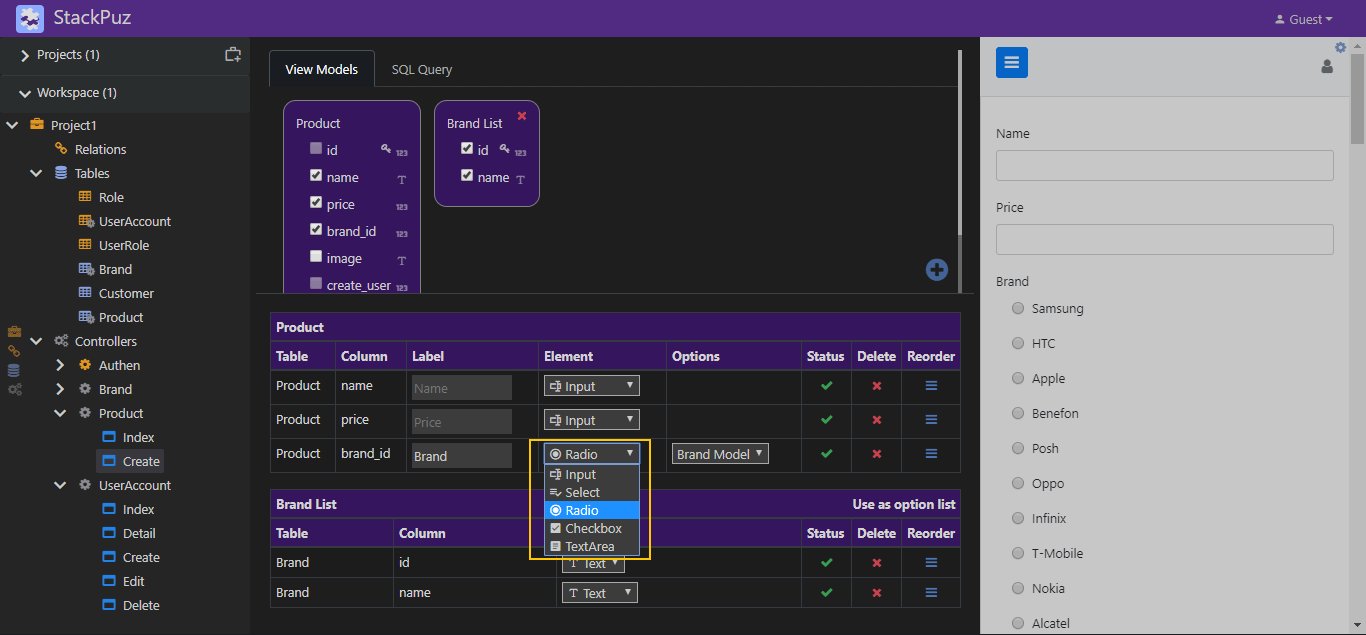
Element
Change the type of HTML element displayed in the view.
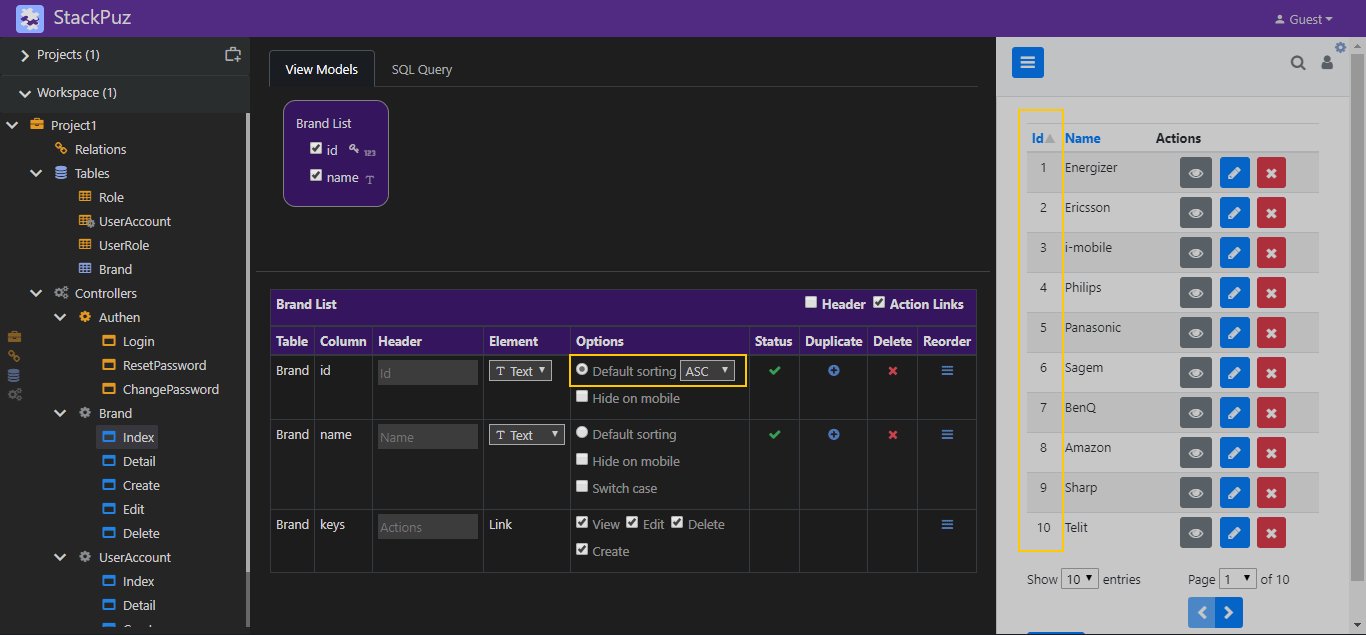
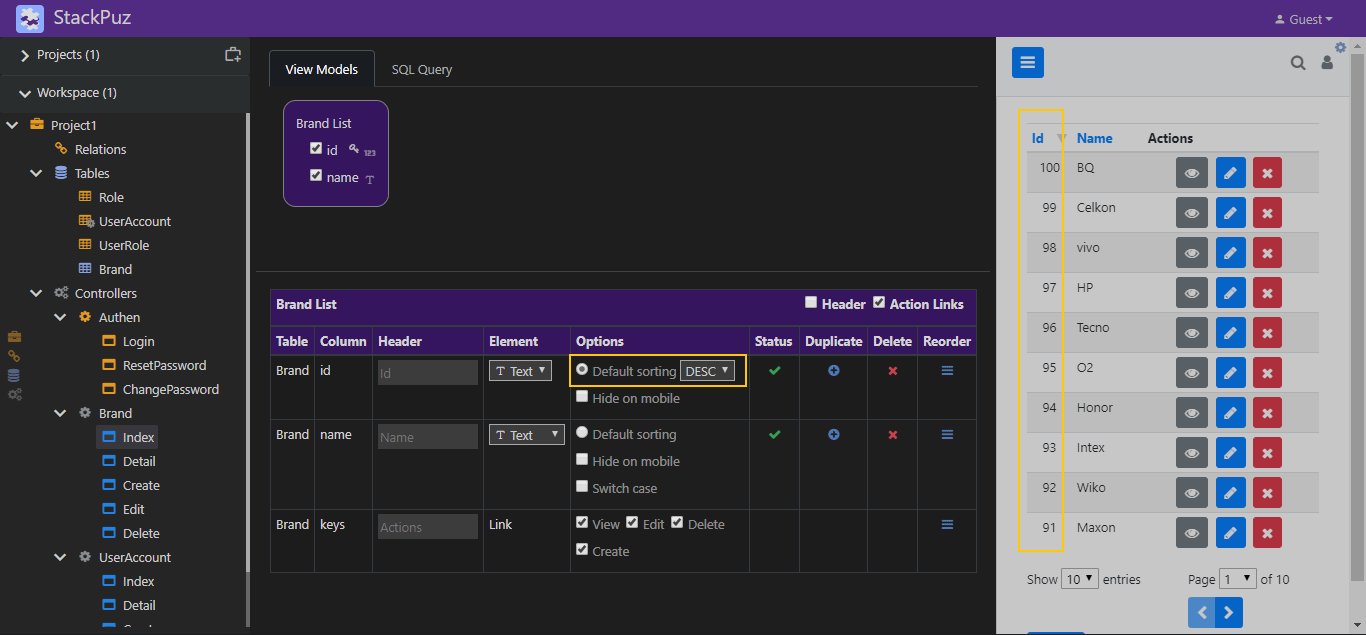
Sort Option
Modify the sorting column or direction in the Index View.
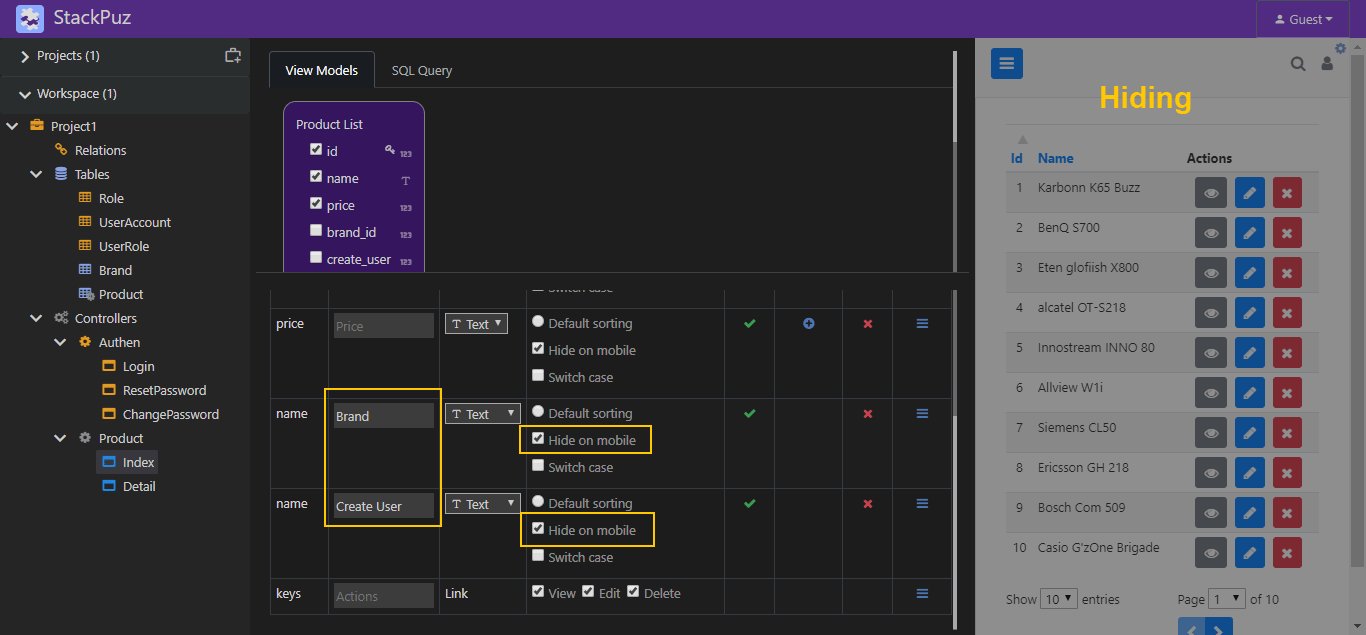
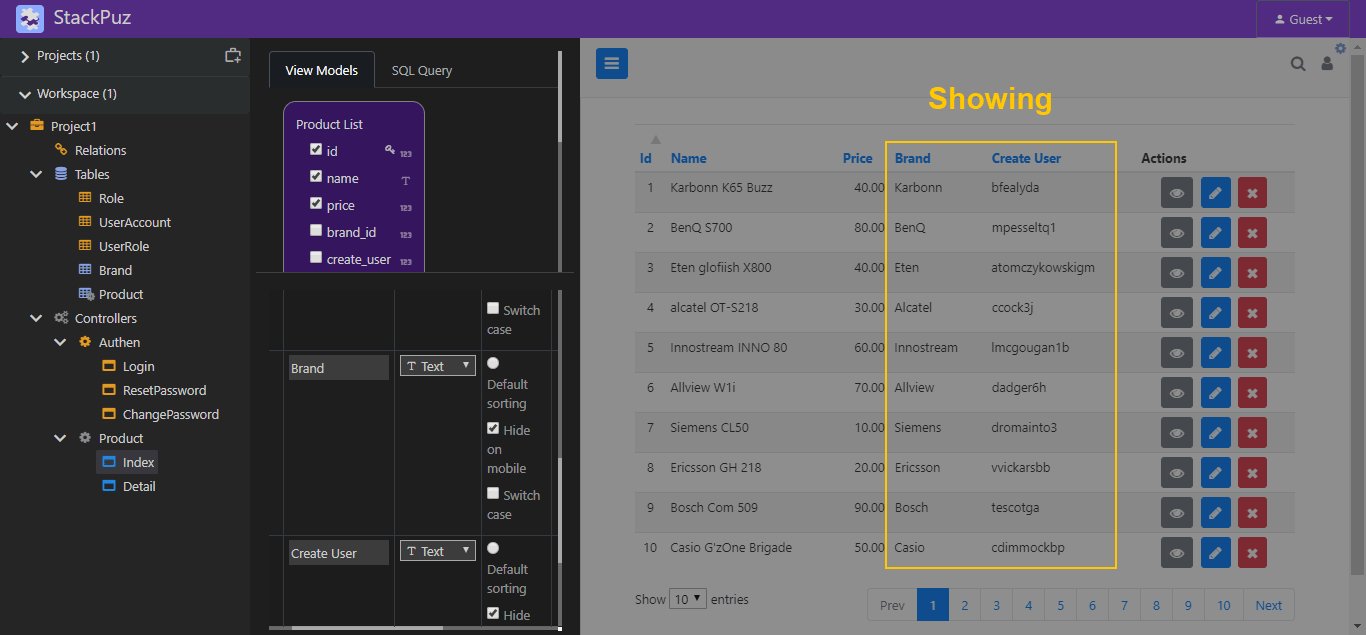
Hide on Mobile Option
Hide the column on mobile devices in the Index View.
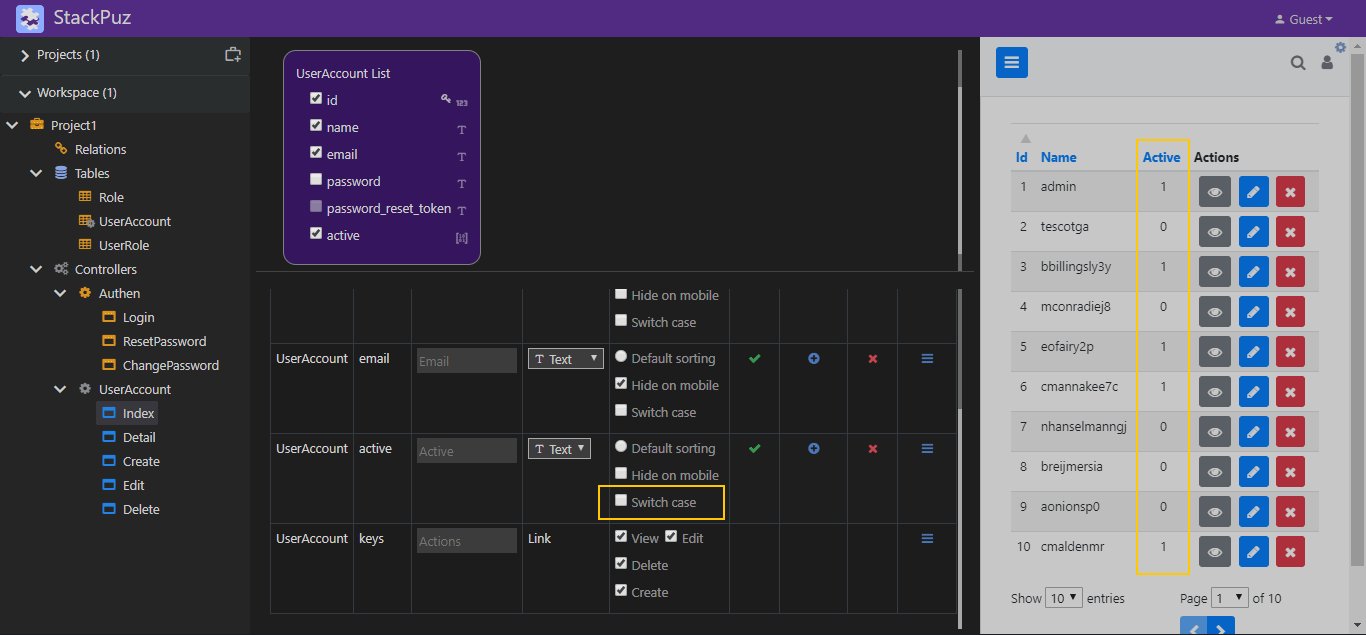
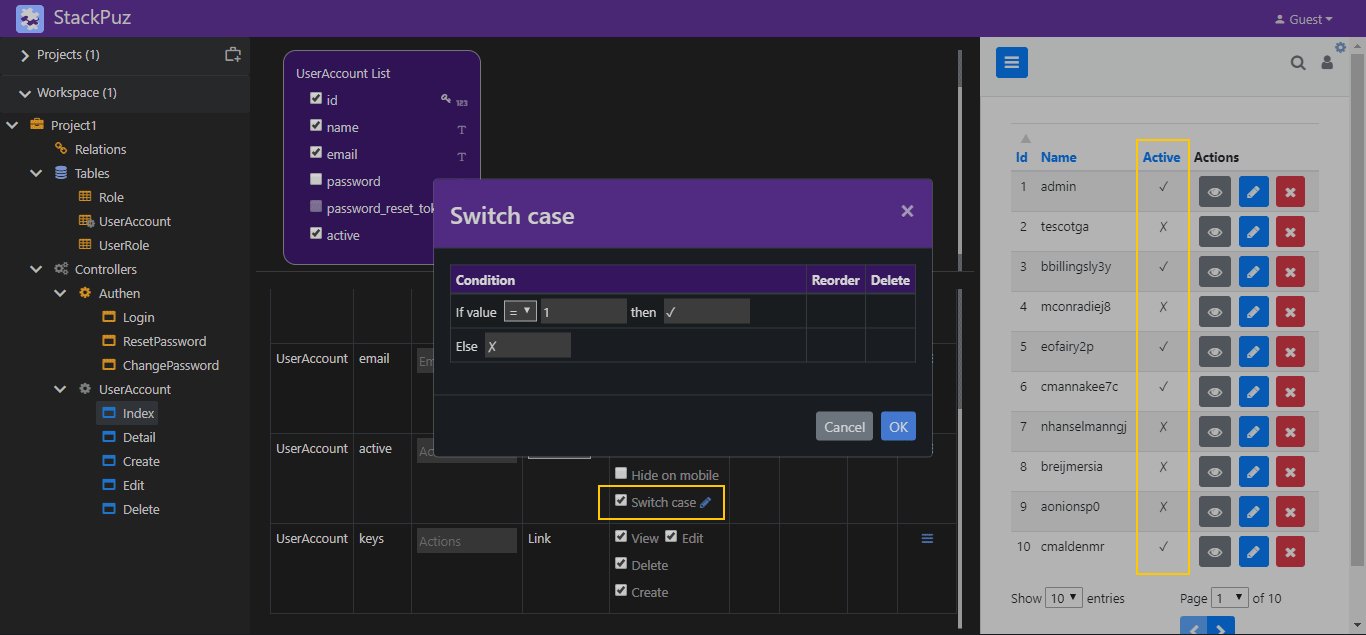
Switch Case Option
The CASE expression evaluates conditions and returns a value when the first condition is met.
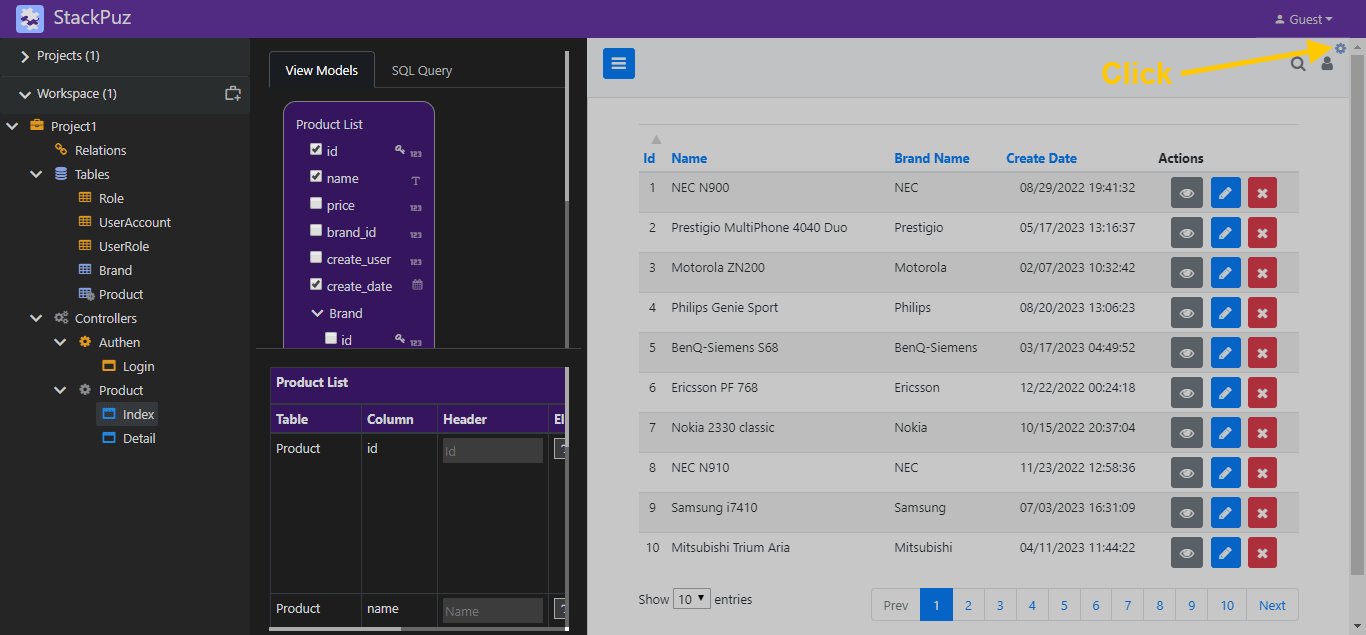
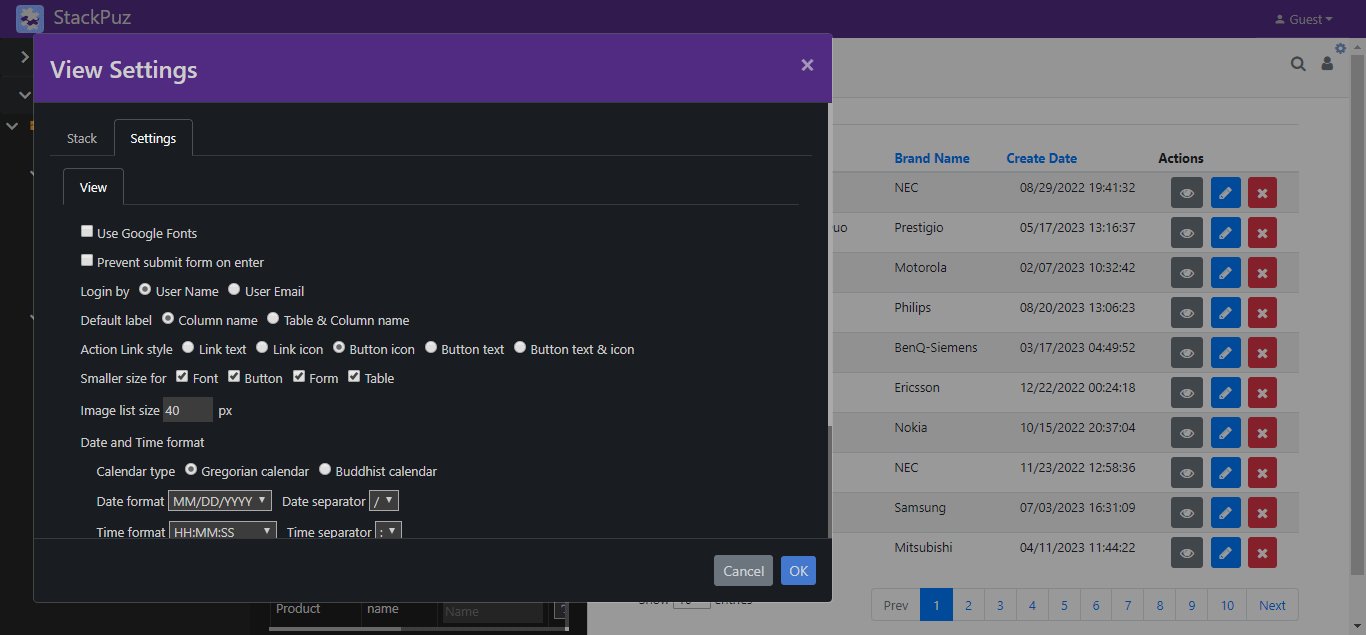
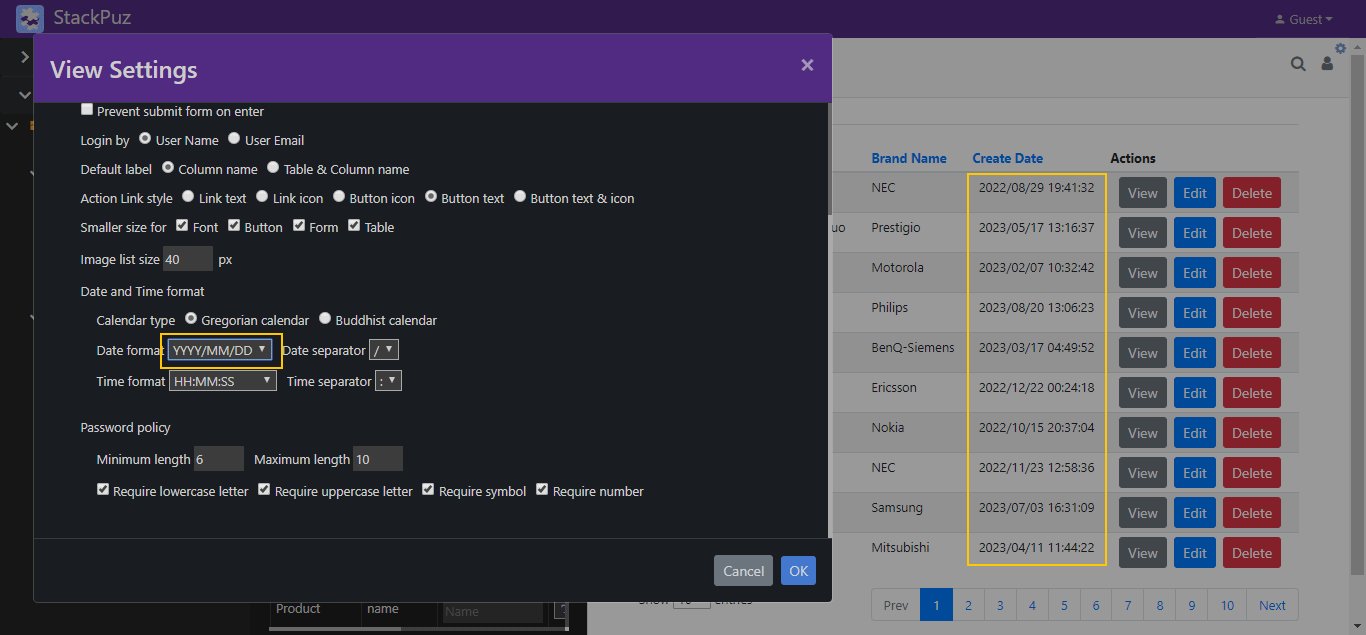
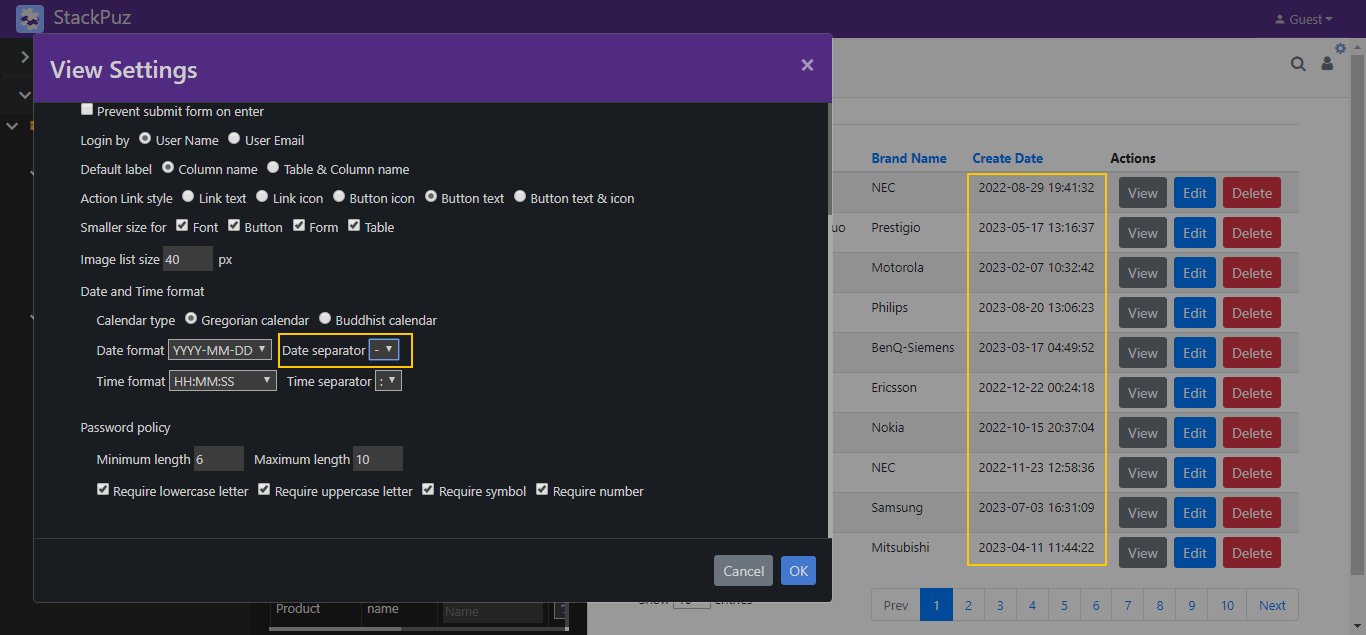
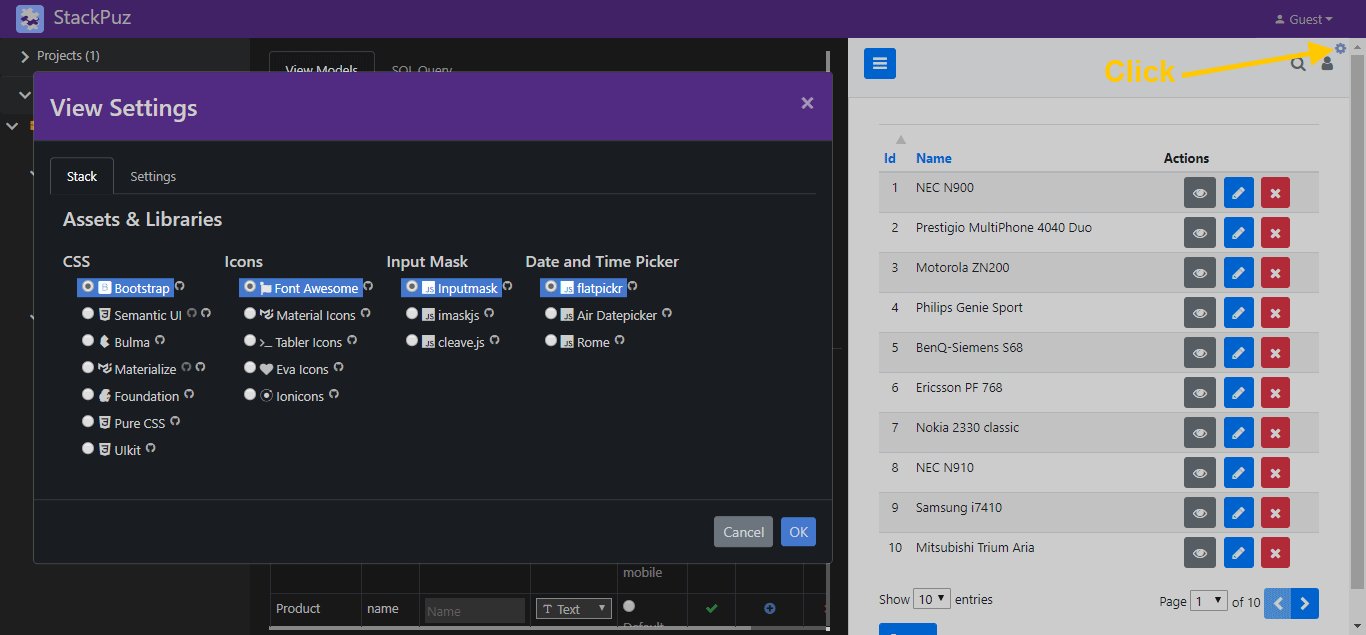
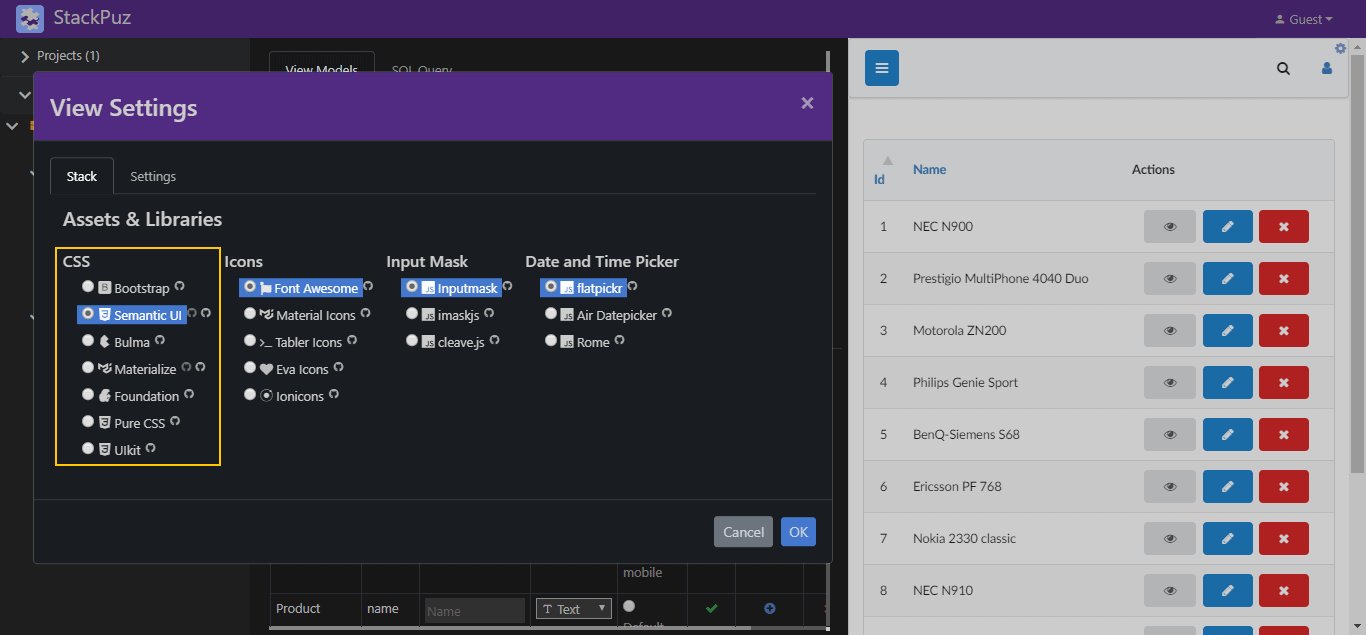
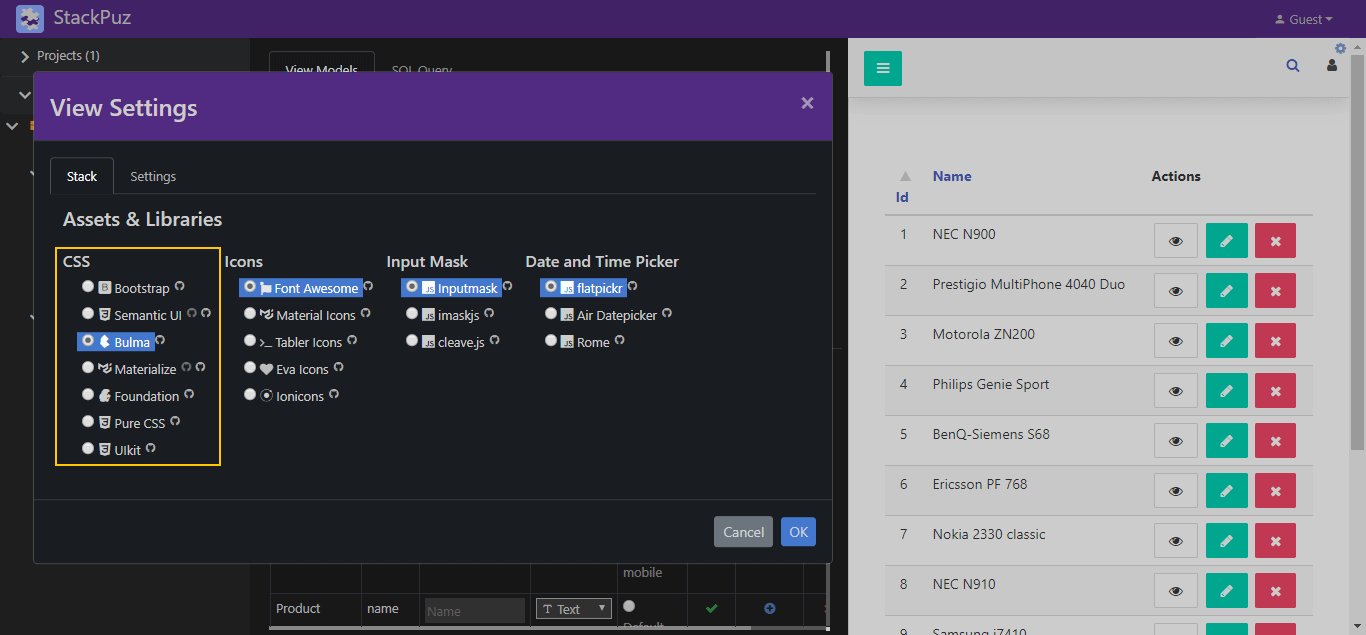
View Settings
The View Settings section offers a variety of advanced options to customize all views in your web application. You can access this feature by clicking the "View Settings" icon in the top-right corner of the Preview Pane.
Additionally, the View Settings dialog allows you to preview the styles of each CSS framework, helping you choose the best design for your application.